Hi everyone, I will create a random color generator with a functional component and a useState hooks. This is a beginner's guide so I will be using only the useState hook and no other hooks would be used. I am not going to use any other UI libraries and only inline CSS is used.
In this tutorial, you will learn how to create a functional component and use JSX syntax and a useState hook.
Prerequisite
- install node
- install npm
- install react
- install create-react-app
create-react-app will create a default react app with all its dependencies installed. it's good for beginners who want to learn to react rather than installing all the dependencies. It will create an app folder with index.js and App.js file in the src folder.
npx create-react-app code-react
This command will create an app with the name code-react. Now we have all dependencies added to package.json file but those dependencies are not yet installed.
To install dependency in the terminal run command npm install
We will be deleting all files except index.js from the src folder, next add a new file called color.js in src.
Create a functional component "RandomColor"
import React from 'react'
export default function RandomColor() {
return (
<div>RandomColor</div>
)
}
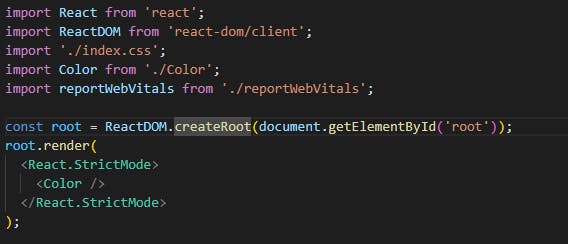
And in index.js replace the App component with Color.

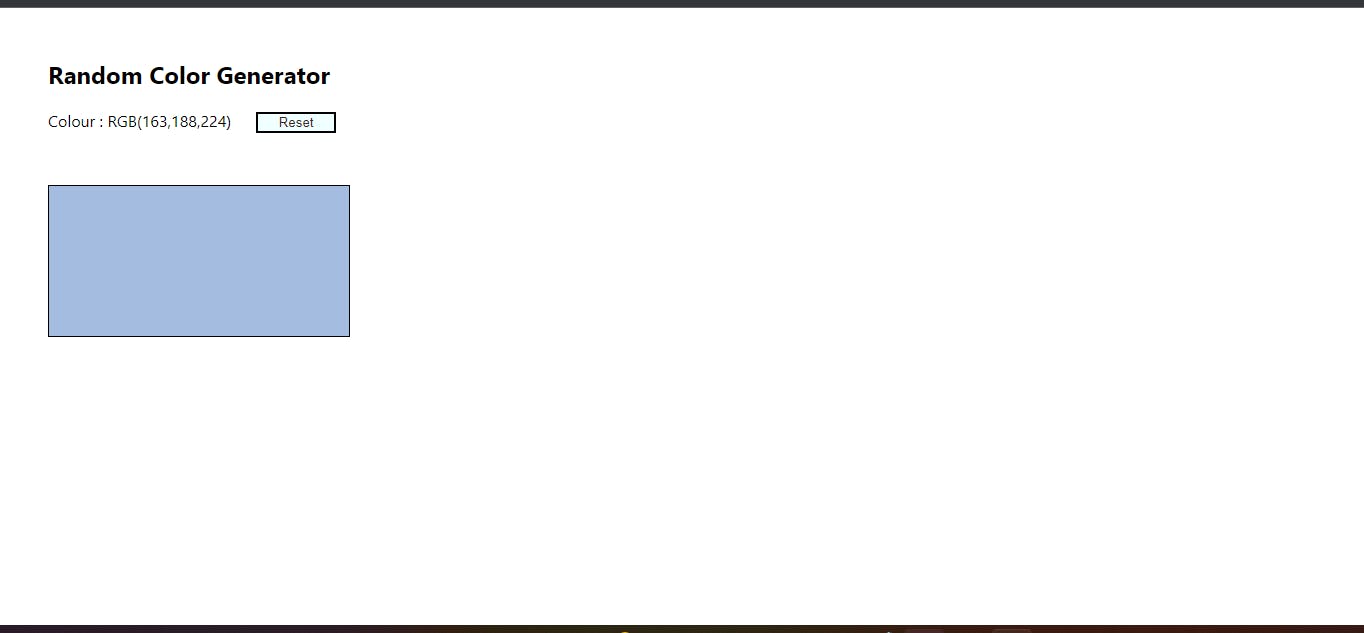
Next, let's add a button to reset colors and a div whose background color we are going to change
import React from 'react'
export default function RandomColor() {
return (
<div style={{margin:"50px"}}>
<h2>Random Color Generator</h2>
<button style={{ color: "#3e2723",background: "azure", width: "80px", marginLeft: "25px"}}>
Reset
</button>
<br/>
<div style = {{width:'300px', height:'150px', border:'1px solid black', marginTop:'15px'}}></div>
</div>
)
}
Now let's add state to our code, since we are using a functional component we need to use hooks. We will be using useState hook for managing the state in our app.
const [color, setColor]=useState("");
Let's run our app by running npm start

We have state variable color defined in our component next we need to set the state variable on the Reset button click.
const handleColor=()=>{
console.log("reset click");
let red = parseInt(Math.random()*255);
let blue = parseInt(Math.random()*255);
let green = parseInt(Math.random()*255);
setColor(red+","+blue+","+green);
}
We will add onClick = {handleColor} property to button which will cause handleColor to trigger on click. Math.random will create a random number from 0-1 and multiplying with 255 will bound it between 0-255.
Bonus point
Initially, the color is set to an empty string value which means no color but how to set the initial value? We can set the default value in the useState hook which will set the color(hardcoded color) value when the component is loaded or make use of the useEffect hook. useEffect hook will generate a random color every time the component is mounted. We are adding color to the dependency list to make sure the useEffect hook is executed only when the color state change.
useEffect(()=>{
handleColor();
},{color});
That's all for today, you can find the entire code on github.com
Happy coding!